Por qué comprimir imágenes y cómo hacerlo con Photoshop
¿Quieres que tus imágenes tengan el mejor rendimiento en tu web? Bien, entonces, ¡Comprímeras!
Si las imágenes que vas a incluir en tus plataformas (tanto en la web como en las redes sociales) no están bien optimizadas corres el peligro de que el rendimiento de tu sitio web no sea el esperado.
Las imágenes te estarán boicoteando. Las imágenes deben ser un aliado, nunca un enemigo.
Si no lo has hecho aún, deberías preocuparte porque optimizar su tamaño puede ofrecerte grandes ventajas. ¿Quieres saber cuales? ¡Presta atención!
¿Por qué debes comprimir tus imágenes?
En primer lugar, el hecho de contar con imágenes poco pesadas hará que la navegación sea mucho más rápida y fluida para aquellos que decidan pasearse por tu sitio web, especialmente en el móvil.
Los usuarios que visiten tu página no tendrán que esperar a que tu fotografía se cargue, corriendo el peligro de que salgan de tu página.
Si tu web es lenta, la posibilidad de rebote está a la vuelta de esquina. ¡Ahórrales tiempo a tus usuarios! Te lo agradecerán.
Otra de las razones está relacionada con el posicionamiento SEO del sitio web.
Cuando las imágenes pesan demasiado y hacen que nuestra web sea muy lenta, se posicionará peor en los buscadores y, por lo tanto, no tendrá la visibilidad que deseamos.
Esto se debe a que los buscadores como Google dan mucha importancia a la velocidad de cargar a la hora de posicionar los sitios web en su buscador.
Si tus imágenes están optimizadas, la velocidad de carga de tu página será mucho mayor y, por lo tanto, Google la rastreará con mayor rapidez.
¿Qué más debo saber?
Lo primero que debes tener claro es el formato que más se adecue a tus imágenes.
Los formatos entre los que tendrías que elegir serían .JPG, .PNG o .GIF.
Veamos rápidamente cada uno de ellos.
1. GIF: Sabes perfectamente lo que son. Lo has usado en tus redes sociales y te has reído con ellos. Y es que actualmente su uso ha quedado prácticamente restringido a las imágenes animadas. Sin embargo, el formato GIF es también perfecto para utilizarlo en imágenes con un fondo liso o, simplemente, con colores poco llamativos, más básicos. Este formato es perfecto para estas imágenes porque reducirá mas fácilmente el peso de la misma.
2 .JPG: Lo utilizaríamos para todo lo contrario, imágenes más complejas y cargadas de color. Por supuesto, también para fotografías de gran tamaño.
3 .PNG: Para imágenes con fondos transparentes, sin fondo. Es el caso de los logotipos o iconos. Después de saber el tipo de formato que necesito pasaremos al siguiente paso: Cómo optimizarlas.
¿Cómo comprimo mis imágenes?
Llega la hora de la verdad. Con la ayuda de un programa de edición, la compresión de las imágenes resultará una tarea bastante sencilla, así que no tienes de qué preocuparte.
El programa que vamos a utilizar será Photoshop, porque es uno de los programas que más opciones de edición proporciona hasta el momento y uno de los más solicitados por las empresas. Os será muy útil.
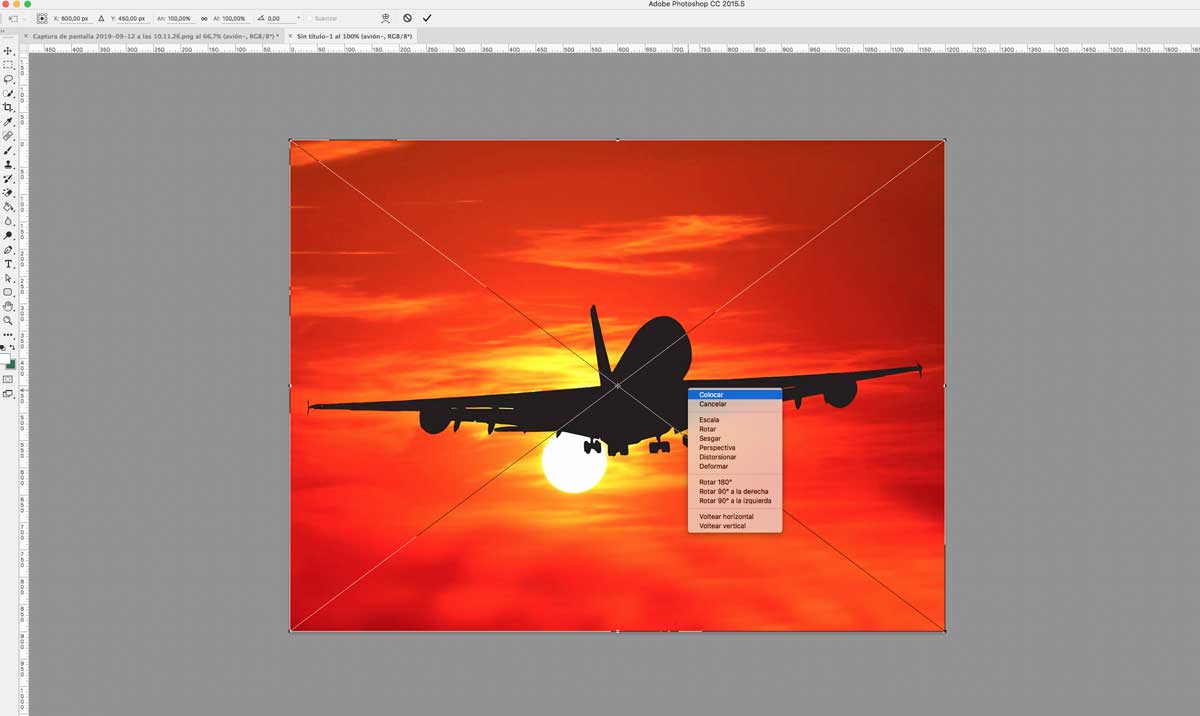
La imagen que voy a optimizar es esta:

Las dimensiones de esta fotografía son demasiado grandes (5260 x 3209px), por lo que si la subimos directamente en su formato original los usuarios podrían tener dificultades a la hora de ver nuestro contenido porque a nuestra página web le llevará más tiempo cargar.
Trabajaremos con una resolución máxima de 1200x900 px. Para proceder a optimizar la imagen seguiremos los siguientes pasos:
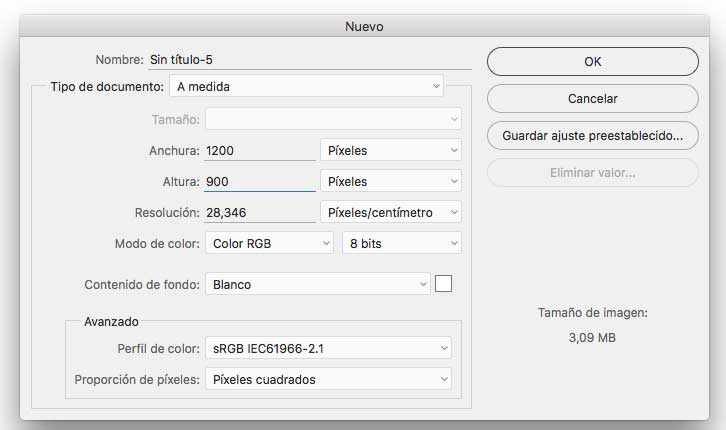
1. Abre PhotoShop CC 2015.5 y selecciona en la barra de inicio la opción “Archivo” y, a continuación, “Nuevo…”, para crear nuestro documento.

2. Nos aparecerá el recuadro anterior. Lo que estamos haciendo aquí es elegir la resolución que queremos que tenga nuestra fotografía.
3. A continuación procedemos a arrastrar la imagen original hacia el fondo blanco y adaptarla a su forma.

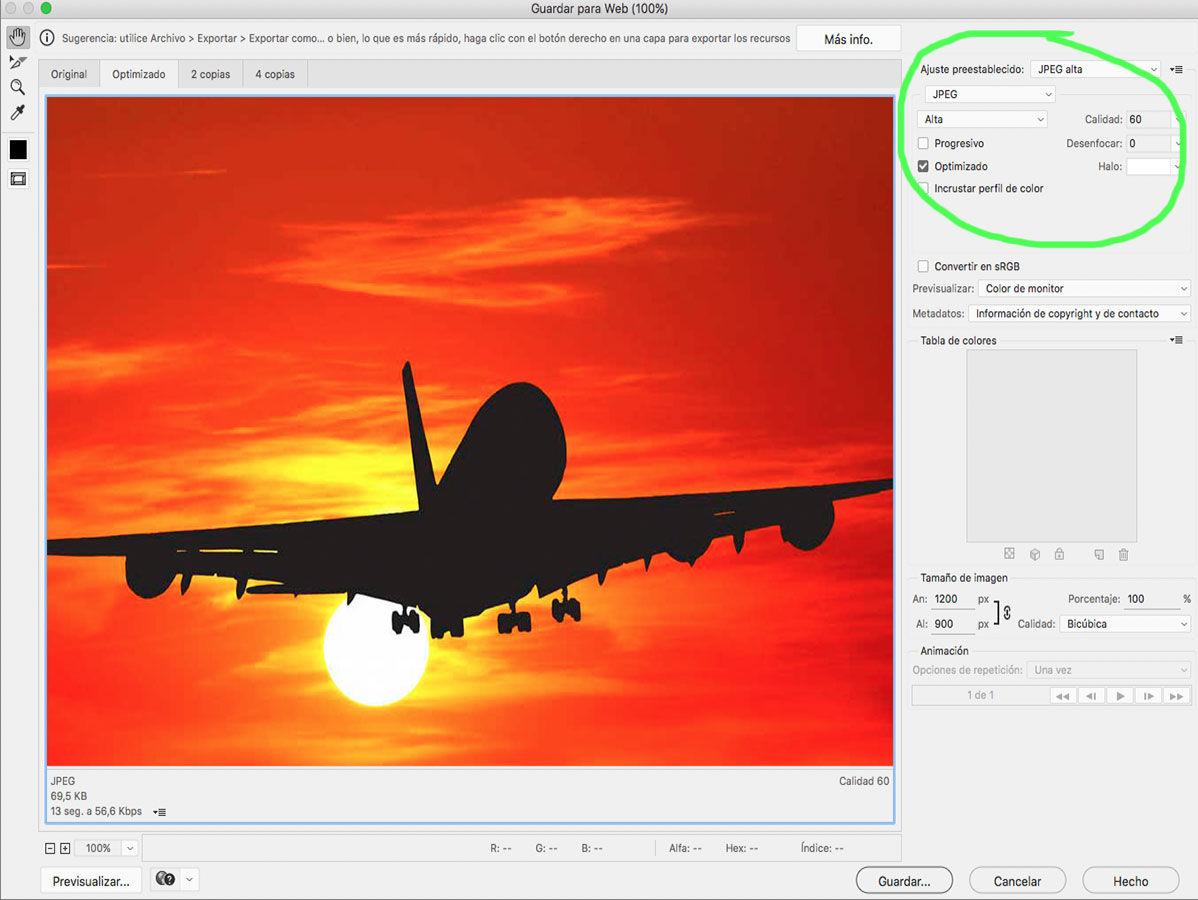
4. Una vez adaptada debemos “guardar la foto para la web…”. Aquí será donde seleccionaremos el formato (.jpg; .gif; .png; etc.) que deseamos darle a nuestra imagen.
5. En este panel también podrás seleccionar la calidad que queremos darle a la imagen.

Si queremos mantener la imagen con una calidad alta, lo mejor es no bajarla de 60, ya que aquí es donde encontraríamos el límite entre la alta calidad y la calidad media.
Antes de guardar, Photoshop nos deja visualizar una comparativa de la imagen original con la imagen optimizada. Notarás la diferencia.
Tu fotografía ya estaría lista para publicarla en tu página web ¿Verdad que no era tan complicado?
Si quieres que te ayudemos en esta o en cualquier otra tarea de edición, no dudes en preguntarnos ¡Te estamos esperando!
info@mejoratusfotos.com
Telf.: 91 776 13 22
